皆さんに動画を見てもらうにあたり
まず目にはいるのは、サムネイルになります。
サムネイルは重要な要素だと、あちこちで
書かれており、参考になるものがたくさんあります。
ただ自分が同じようにやっても、結果がうまくいくとは限りません。
結局中身がおもしろいと思ってくれなければ
意味がない、ものではあるとも思います。
でもまあ、工夫できるところは、色々やってみようと
サムネイルでもがいてきた流れをざっくり追ってみます。
■初期 2014年~2015年5月頃
投稿したてのころは、まだよくわかっていないことが多く
編集済みの動画の中で、目を引きそうな部分をサムネイルに指定していました。
左は初投稿時、右はその次の動画のサムネイル。


食べ物とか猫などの動物など、目を引きそうなものを使ってますね。
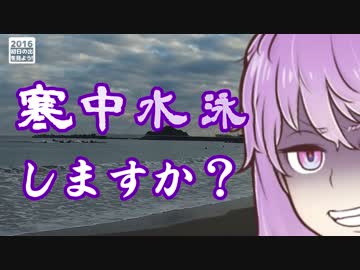
次は動画のタイトルをテキストで大きく使ってたり
少し配置を工夫してみたり。


■2015年6月頃~2017年4月頃
このころは立ち絵を大きく映して、テキストもフォントサイズを
大きくして、目をひこうとするものがちょくちょくでてきます。




■最近 2017年5月~
そして今年の5月以降はMMDを使ってサムネイルを作るようになりました。
基本これ以降はサムネイル用の画像を本編とは別で作成しています。


また最近はありがたいことに広告でサムネイルに枠がつくようになりました。
ただ枠がつくことで、サムネイルのテキストなどが一部枠にかかることがあります。
それからパソコンとスマホで見た際も、サムネイルの見え方が違ってくるので
できるだけ双方で見え方が一緒になるように気を付けてはいます。
まあ私の場合、基本雑なのでだいたいでいいかとやっちゃうこと多いですけど。
↓パソコンのランキング画面

↓スマホのランキング画面

サムネイル用の画像はphotoshopで作成しているのですが
その時に、下記のように表示の基準となる枠を作り
だいたい赤枠に収めれば、きれいにサムネイルが表示されるかなぁと考えながらつくってます。

正直そこまで、考えなくてもいいのかな?と思うこともままありますけど。
色々と工夫するのもそれはそれで楽しいものです。
まずは自分にできることから手を付けてみるのもよいものかと。