次回の動画を編集する前に画面レイアウトや台本を作ってみようということで。
まず画面レイアウトを色々いじくってる真っ最中です。基本ニコニコ動画の仕様を考慮したものになります。
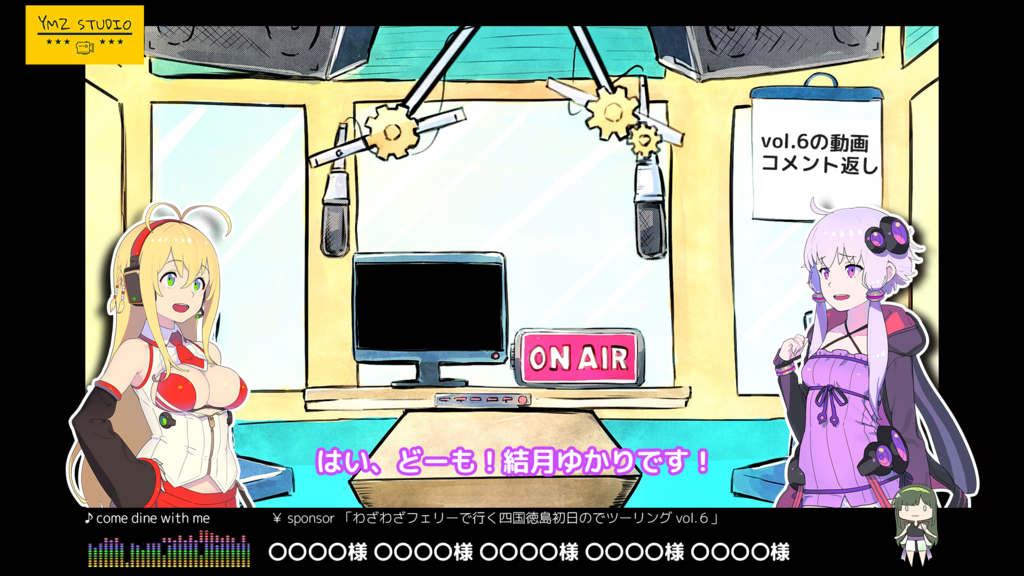
レイアウト案はphotoshopで1920×1080のサイズで作成。ラジオスタジオのイラスト素材はお借りしたものを使用しています。イラストで描かれたラジオスタジオとなると、あまりない見つかりませんでした。見つけた素材をとりあえず使わせていただく。
画面レイアウト案1

大まかなパーツ
[画面上段 左 ] 動画ロゴ
[画面上段 中央] 広告者の紹介スペース
[画面上段 右 ] ミニキャラ表示(動かせるといいなあ)
[画面中央 ] ラジオスタジオ背景・過去動画、コーナー名表示
[画面中央 左右] 立ち絵を配置
[画面下段 左 ] BGMに合わせたビジュアライザー
[画面下段 中央] セリフ表示スペース
レイアウトのポイントとか懸念点
ニコニコ動画の場合、デフォルトの設定で画面上部にコメントが流れます。コメント量にもよりますが、コメントが多い場合画面上部が見づらくなることがあります。なので動きのあるものや、頻繁に表示が切り替わるものは、中央か下部に置きたい。
この案の場合、広告者の紹介スペースが画面上部にある。できれば他の場所に配置したい。けど動画本編と一緒に流す場合、あまり配置できる場所がないんですよね。
字幕は画面下部。ここ以外は視聴者も見づらく、読みづらくなるのでちょっと考えにくい。
背景のラジオスタジオのイラストが結構カラフルで、キャラの立ち絵をそのまま置くと、背景にまぎれてしまう。ということで、立ち絵全体に白枠とドロップシャドウをかけて、立ち絵を強調させてみました。
ロゴやビジュアライザー(BGMなど音の強弱やリズムに連動して、音楽を視覚的に表現する機能)は、アクセサリー的に配置を検討しています。不要といっちゃ不要なんだけど、ラジオ番組っぽくなるかなあ。
ラジオスタジオの画像素材が1920かける1080よりもサイズが小さく、拡大して使うとちょっとおかしくなるので。画面全体を黒枠で覆う形にしています。ラジオの収録スタジオって、狭いイメージがあり、それを表現するにはいいかもしれない。けど個人的にはちょっと閉塞感を感じて好きではなかったり。
画面レイアウト案2

大まかなパーツ
[画面上段 左 ] 動画ロゴ
[画面中央 ] ラジオスタジオ背景・過去動画、コーナー名表示
[画面中央 左右] 立ち絵を配置
[画面中央 下 ] セリフ表示
[画面下段 左 ] BGMに合わせたビジュアライザー
[画面下段 中央] 広告者紹介スペース
[画面下段 右 ] ずんだ表示
レイアウトのポイントとか懸念点
広告者紹介をコメントに紛れないよう下に持ってきて、セリフの位置を少し上げてみた。
画面下部でコメントには隠れづらくなった。その分、広告者紹介は見やすくなったけど、セリフと表示位置がちかづぎて、視聴者がどちらを見ればよいか迷いそうですね。これなら、まだ案1のほうがよさそうです。
画面レイアウト案3

[画面 左上 ] スタジオ背景+キャラ立ち絵+セリフ表示
[画面 左下 ] 広告者紹介
[画面 右上 ] ロゴ+ビジュアライザー
[画面 右下 ] 偽広告スペース
レイアウトのポイントとか懸念点
各パーツをもっと区切って配置してみる。レイアウト案2をちょっと変更。きちんっと切り分ければ、多少は見やすくなるかな? と思うのですがどうなんでしょう。。
なるべくコメントを邪魔しない形のレイアウトにしたいので、実際の編集にとりかかる前にもう少しいじってみたいです。
まとめ
普段は画面に配置するのは実際の動画と立ち絵、セリフくらいなので要素が増えるほど難しいですね。でもなるたけ工夫して見やすいレイアウトに仕上げたいですね。
WEBなり、ゲームなり参考になるものはあると思うので、1回作ってみた後も、考え続けるのは無駄にはならないと思います。
今回はあくまで番外編のレイアウトなので、次回シリーズの車載動画なりはもっと別の形になると思います。実際どうなったかは、投稿までお待ちくださいませ。
